Needs and Interfaces
This essay aims to establish an abstract structure between needs and interfaces to understand the evolution of design.

Table of Contents
Preface - This essay delves into the intricate realm of design theory. My primary objective is to abstract key aspects from our design practice to build a holistic understanding of design evolution through symbolic representation of ideas. Although some mathematical concepts have been utilized, the essay does not pertain to mathematics and lacks the rigour of mathematical proofs. It is crucial to note that this essay does not imply that design is a purely mechanical process. Instead, it seeks to explore the concept of design evolution as needs evolve. The abstract framework presented does not supersede the essential human desires for aesthetics and delight, which remain at the core of our experiences.
This essay was first published in May 2020.
How do we design digital interfaces? Broadly speaking, this involves an understanding of user needs, HCI principles, socio-cultural aspects, technology, and ethics that are put into practice using various design methods.
Understanding and defining user and business needs is integral to design practice [1]. As mentioned by Jennifer Tidwell in Designing Interfaces [2],
Good interface design doesn’t begin with pictures. It begins with an understanding of people: what they’re like, why they use a given piece of software, and how they might interact with it.
By conventional wisdom, UX without user research is not UX.
We can say that digital design is about translating user and business needs into an interface [3]. The essay aims to establish an abstract structure between needs and interfaces to understand the evolution of design.
We will answer the following questions with this structure:
- How do we evolve an interface with needs?
- Why are enterprise applications complex? What can we do about it?
- What is redesign? When do we redesign?
- How do we account for innovation?
The Structure of Needs and Interface
Let us consider a set of needs \( \bold{N_1} \) consisting of various user and business needs \( \bold{ n_1, n_2, n_3... } \) and an interface \( \bold{I_1} \) comprising of various interface elements/components \( \bold{ i_1, i_2, i_3... } \) (You can think of an interface as a subset of components from a design system)
Let's assume that we have achieved a mapping of needs \( \bold{N_1} \) to interface \( \bold{I_1} \). The word mapping here does not imply a bijection between the sets. The symbolic representation of mapping conveys the idea that we have achieved a good translation from needs to interface that can be verified with usability testing.
\[ N_1 \longmapsto I_1 \]
Stagnant Interface
We can begin with non-evolutionary cases in which there’s no change in \( \bold{N_1} \) and \( \bold{I_1} \). In such cases, the value is in the fulfilment of basic functional needs that do not demand changes in the interface. Though such interfaces will look primitive with time, they will continue to serve the basic needs of the user. Some of the examples include Craigslist and Hacker News.
Progressive Change
In most cases, there will be new needs as people start using the interface. These new needs will emerge from:
1. using the interface itself - An example can be a usability need for restructuring of certain interface elements, need for better interface controls or providing adequate signifiers for an interaction affordance. Let us denote a set of all such incremental needs by \( \bold{n_i} \). We will also analyse some needs later in the essay that require complete change in the interface. We denote all such acute needs by \( \bold{N_i} \).
2. from a change in business process, policies, social system and technology - For example, there can be needs for compliance, inclusivity, and privacy not considered in the past. Various factors drive the quanta of such needs that vary with time. Some of these needs will be incremental while others will be substantial. We denote such incremental needs by \( \bold{n_j} \) and substantial ones by \( \bold{N_j} \).
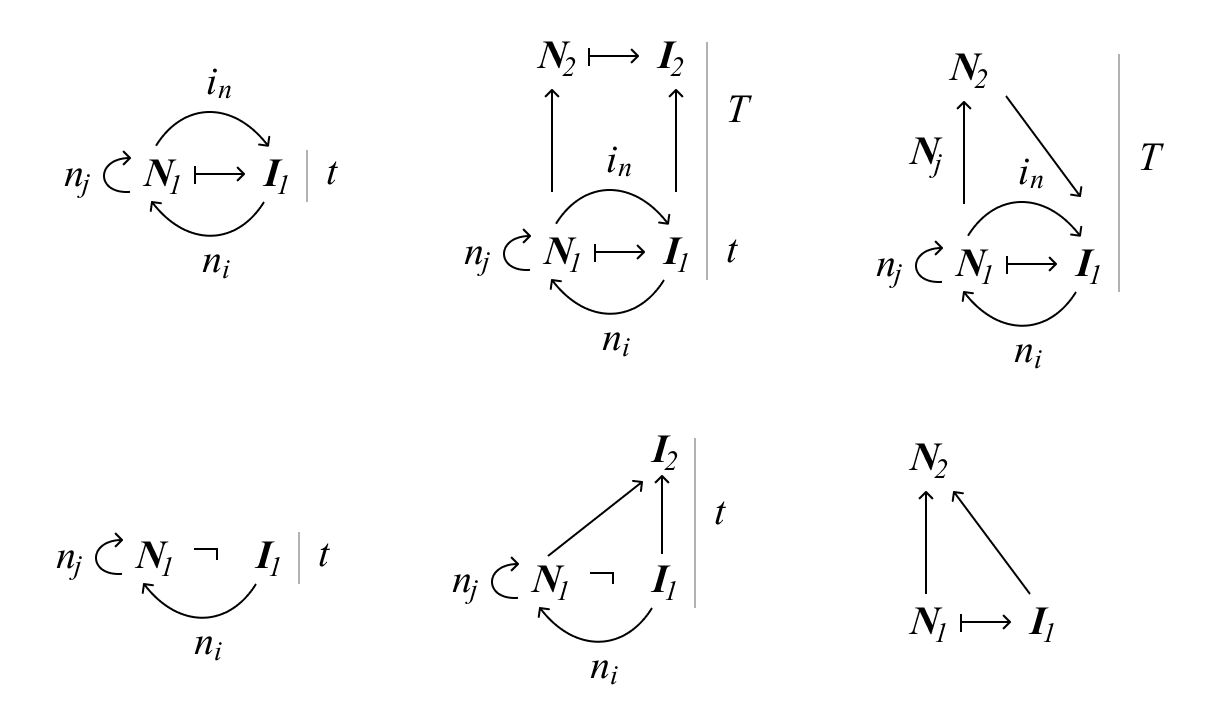
Let us consider a shorter time-span \( \bold{t} \) during which we have incremental needs \( \bold{n_i} \) and \( \bold{n_j} \) that do change \( \bold{N_1} \) but not significantly. These incremental changes in needs can lead to incremental changes in the set of interface elements. Consequently, this will affect the interface \( \bold{I_1} \). We can represent it as follows in Figure 1:

We need to consider some factors here:
1. It is possible that a change in \( \bold{N_1} \) might not lead to a change in interface \( \bold{I_1} \). For example, there can be a need for a faster loading website. This might not have a direct impact on interface elements.
2. There can be cases in which \( \bold{n_i} \) can lead to a decrease in the number of interface elements. The user might give the feedback that certain interface elements can be reduced for better experience.
Evolution
Over a more extended period \( \bold{T} \) (spanning years), there will be significant changes in processes, policies, infrastructure and socio-economic status, and interface trends. We can have novel technologies that provide new interaction paradigms not available before. Such significant changes constitute the substantial needs \( \bold{N_j} \) that we outlined above in the essay. This will drive an entirely new set of needs that we denote as \( \bold{N_2} \) (It can include both old and new needs. However, we give it a new set representation for proper structuring.) Accordingly, the interface will also evolve to satisfy the new set of needs. Let us call it \( \bold{I_2} \) . An example can be the evolution of Netflix, with substantial changes in business and technology \( \bold{N_j} \) driving the changes in the interface. Netflix was a website-based movie rental service in 1997 that allowed people to rent DVDs online. Over an extended period, Netflix introduced a streaming model in 2010 that we all know today. We now see incremental changes in the interface in driven by various user and business needs \( \bold{n _i} \) and \( \bold{n_j} \). In this case, our updated representation Figure 2 will be:

Note that there can be cases where the needs and interface do not evolve even for an extended period of time. In such cases, the structure will continue to be in a state represented in Figure 1.
In an ideal world, this process will continue ,and we will uphold this structure to maintain the relationship between needs and interface. However, as we don’t live in an ideal world, let us consider various possibilities surrounding needs and interfaces.
The Enterprise Issue
Enterprise products are infamous for being complicated and unintuitive to use. One of the reasons for this complication is the temporal decoupling of needs and interface. Consider the situation when needs elevate to \( \bold{N_2} \), but the interface does not change to \( \bold{I_2} \). As we continue to account for these evolving needs on the existing interface \( \bold{I_1} \), we will incur design debt with numerous interface elements and the multitude of interactions between them. This results in a bloated and complicated interface. In enterprise lingo, this is referred as the legacy UI. This can happen because of multiple reasons including business process complexity and short-term thinking resulting in substantial design debt.

At a surface level, the solution seems simple - evolve to \( \bold{I_2} \) and maintain the symbiotic relationship between needs and interface. However, this is easier said than done. Enterprise applications come with an inherent complexity because the set of Needs is always large from the beginning. These needs are high because complicated pattern of inquiries and diverse sources of information leading to complex task landscapes[4]. A large \( \bold{N_1} \) with different pattern of inquiries and multiple tasks can result in a complicated interface. However, this does not mean that enterprise applications should be ”too complex to use”. Focusing on core activities within task landscapes can mitigate this inherent complexity. A good understanding of needs and appropriate mapping to interface elements is crucial in making a usable enterprise application. One of the methods for appropriate mapping is to annotate interface elements with needs and then simplifying with deletion, organising and progressive disclosure.
The wrong turn
What happens when we do not have the correct mapping between needs and interface? It can happen because of three reasons:
- Misinterpretation of user research due to biases and preconceived notions leading to poor synthesis
- (Corollary) Poor implementation of the interface from an inadequate or incorrect understanding of needs
- Misplaced priorities - When certain interface elements are excluded for reaching short-term goals despite a clear need from the users.
So, we have an interface that does not match the needs because of incorrect mapping.
\[ N_1 \neg I_1 \]
It leads to an increase in need elements \( \bold{n_i} \) as the interface does not conform to user and business needs. As a result, we no longer have just incremental interface needs, but an entirely new set \( \bold{N_i} \) of unfulfilled, acute needs. Consequently, we will have a substantial increase in the cardinality of Needs that would make the current interface obsolete as incremental interface changes will no longer suffice. We can represent it as follows:

At this stage, the only viable option is to redesign the interface to \( \bold{I_2} \) to match the needs \( \bold{N_1} \).

We will define redesign as an activity to map the interface to unfulfilled needs. A re-design, by definition, should be done to meet needs rather than for vanity purposes. Note that the evolution of the interface as represented in Figure 2 should not be confused with a redesign. Evolution caters to a new set of needs, whereas redesign deals with the original set of needs.
Innovation
Once in a while, we get a breakthrough interface and interaction that completely redefines our experience. However, this does not mean that there was no need for it. The need might be latent, but it’s a need nonetheless.
That said, such an experience slingshots us into the future with a positive temporal decoupling between needs and interface. The latent becomes a new set of needs where competitors have to adopt this new interface and interaction paradigm to stay relevant in the market. It’s represented as follows:

Companies would like to have this representation to create new markets and lead the way into the future.
Conclusion
Words alone can express the dynamics of needs and interfaces. However, this abstract structure gives an esoteric but a novel way to think about various scenarios by combinations of variables. Ultimately, it can be seen as an approach rather than a method to understand the interplay between needs and interfaces.
References
- [1] User need statements: The ‘define’ stage in design thinking - https://www.nngroup.com/articles/user-need-statements/.
- [2] Aynne Valencia Jennifer Tidwell, Charles Brewer. Designing interfaces, 2020.
- [3] Maxine Cohen Steven Jacobs Ben Shneiderman, Catherine Plaisant. Design- ing the user interface: Strategies for e↵ective human-computer interaction (5th edition), 2009.
- [4] Barbara Mirel. Interaction design for complex problem solving: Developing useful and usable software, 2004.
Adit Gupta Newsletter
Join the newsletter to receive the latest updates in your inbox.
